
長く GNOME2環境でLinuxデスクトップを体験していた人にとって 昔ながらの操作感が扱えるMateデスクトップの存在は 大きな救いです。
が、内部的には従来の GTK2からGTK3 に移行して テーマファイルなどでは実は GNOME3 に近いものに置き換わっています。 GNOME lookなどでテーマを探すときも GTK3 の欄から探さないと正しく適用できません。
さらに問題なのが GTK 3.10 〜 3.22 のテーマファイルがしれっと それぞれ互換性がないことで、現在は GTK 3.22 対応のテーマでないと 例えば Plumaのメニューなどが潰れてしまいます。
となると、意外とMateにそのまま適応できるテーマは限られてきます。 GTK2はGNOME-lookだけで(現在) 3756もある対して GTK3対応のものは 741 で内3.22対応のものはもっと少ないでしょう。
そしてようやく使えそうなテーマが見つかったと思ったら、 パネルの色が合わなくて文字が潰れてしまっていたりして 使えない場合があったりします。
そんなときは諦める前に既存テーマのカスタムで意外と対応できるので やって見る価値はあります。
まずテーマが保存されているフォルダを確認して下さい。 通常は ~/.themes か /usr/share/themes にあります。
$ cd ~/.themes/(テーマ名)/gtk-3.0
$ pluma gtk.cssgtk3のテーマは基本的にCSSで記述してあります。
GTKテーマカスタマイズTips
MATEトップパネルの色を変更する
gtk.css にて
.mate-panel-menu-bar menubar menuitem {
color: #FF0000;
}
.mate-panel-menu-bar menubar menu menuitem {
color: #00FF00;
}
.mate-panel-menu-bar #PanelApplet button {
-GtkWidget-window-dragging: true;
color: #0000FF;
}以上の変更を行うと
このように色が対応します。 下部パネルのタスクスイッチャはこの場合青色です。 これをコピペして色を書き換えるだけで 上下パネルを暗い色にしている人の何割かが救えます(笑
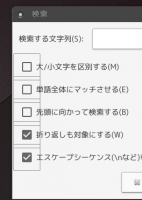
ツールチップのテキスト色変更
ボタンなどにマウスカーソルを合わせたとき、 簡単な説明などを表示してくれるツールチップですが よく、文字色が白色で背景色が薄い黄色 などになっていて 全然読めなかったりします。
tooltip label {
text-decoration: none;
text-shadow: none;
color:#0000FF;
}この2つの変更で大概のテーマは実用的になる気がします。
Vimix系のデザイン崩れ修正
Vimix は更新が続いているシンプルなテーマです。 いくつかの環境に導入していたのですが、最新の v2.8になってちょっと デザインが崩れてしまうようです。 おなじテーマが Fedora24 Mateの環境では問題なく使えているので Fedora25にだけ発生する不具合っぽいです。
2016 11/30 gtk3-3.22.4-1 でテーマ崩れの問題は解消されたようです。

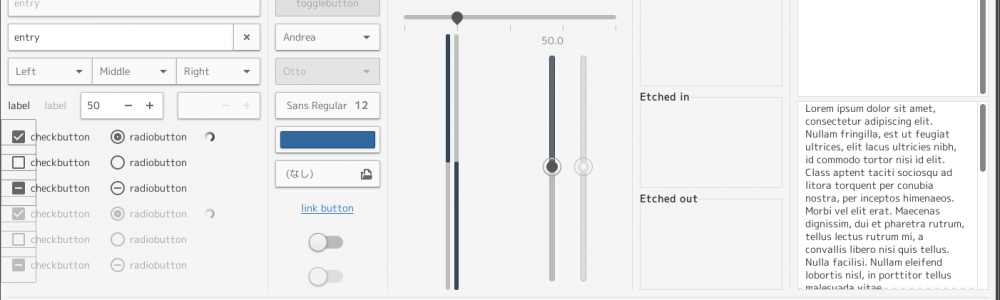
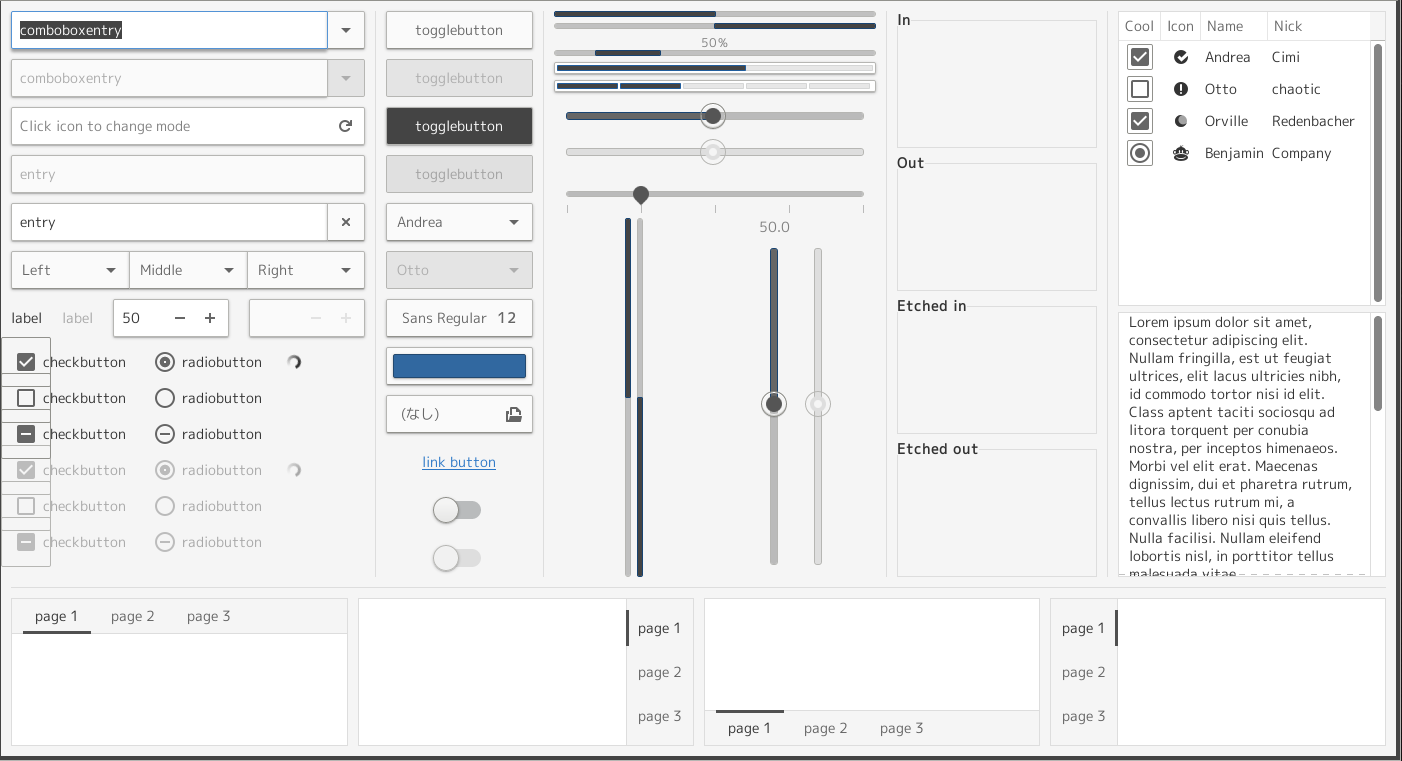
このgtk3-widget-factory の左列が問題のデザイン崩れです。 Checkboxに謎のボーダーが描画されており、うるさい感じになっています。
こういう設定が並ぶところはかなり見にくく その他 いくつかのデザインでMateでは都合が悪くなっています。
すべてを治していくのは大変ですが、 ひとまずこの謎ボーダー他、クリティカルなものの 修正を行いました。
1500〜1600行目のcheckboxの設定で check,radio の部分に border-style:none; を書き加えて下さい。
check,
radio {
min-height: 24px;
min-width: 24px;
margin: -12px;
padding: 12px;
border-style: none;
}これでOKです。 ひとまず なぞの枠は消えます。
同様の問題は VimixDarkやVimix-Aurora で発生し、どのバージョンでも これで一応治ります。
(以下はVimixDarkでの設定) 次に 800〜900行目 gtk3アプリのヘッダー部分文字色の設定で 最終行の colorを #FFFFFF → #333333 に変更
headerbar {
transition: background-color 0.2s cubic-bezier(0, 0, 0.2, 1);
min-height: 48px;
padding: 0 6px;
box-shadow: none;
background-color: #444444;
color: #333333;
}ここの background-color がなぜか効かないので 灰背景白文字になってしまっていました。
最後に 2600~2700行目 text-decoration shadow と color の設定を追加
tooltip label {
text-decoration: none;
text-shadow: none;
color:#333333;
min-height: 20px;
padding: 0 2px;
}ここも灰色背景に白文字になってしまっています。 本来は黒背景のようですが、これも効いていません。 テキスト文字色だけ変更すると影色とぶつかって 滲んだようになるので デコレーションも切ります。
以上の変更でひとまず実用可能になりました。
昔は XMLで描画手順を記述していたのですが CSSになってアニメーションなどできることも増えた反面 ちょっと混んだデザインは読むのが大変で困ります。