
ちょっとした素材向けに画像をドット風に表示する方法を いろいろ試してみました。
Photoshopや Illustratorではハーフトーンや円形のモザイク処理 などが機能としてあるようですが、我らがGIMPの場合工夫が必要です。
とりあえず何パターンか試作してみて、ドットサイズ等を いじれば応用が聞きそうなものをいくつかメモとして 残してみます。
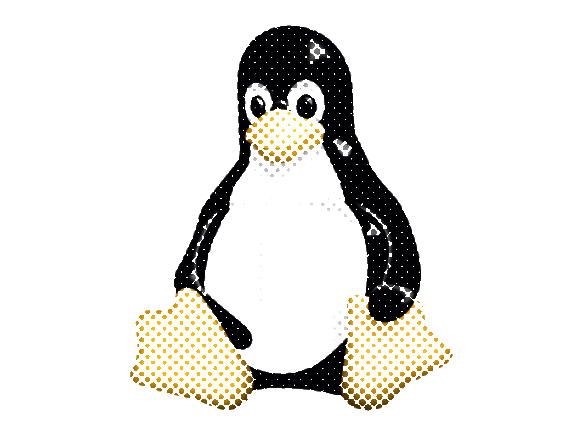
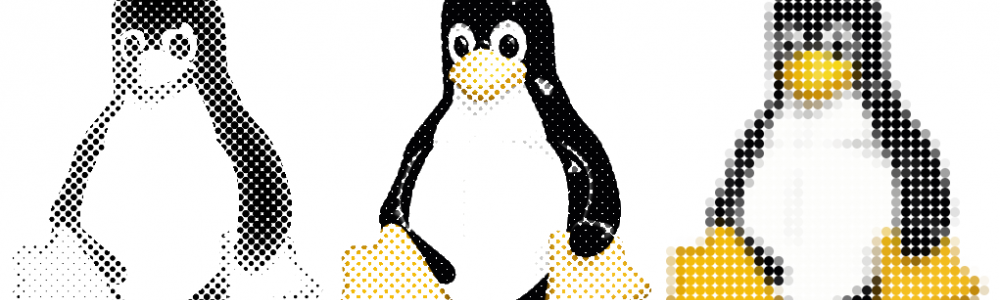
サンプル素材は 最近めっきり見かけなくなったLinuxのマスコット Tuxくんです。
ハーフトーン式(マスク作成)
GIMPでドット風のトーンを作成する場合 基本的には フィルタ > 変形 > 新聞印刷 を使うことになります。 Adobe系ツールでいうところの ハーフトーン処理を行う網点フィルタです。
通常のRGB形式の画像をこのフィルタにかけると 新聞印刷のように
原色の点で色や濃淡を表現することができます。
今回は、最初にマスク用のデータがほしいのでこのように カラーにはせず黒の点の濃淡だけを表現してもらいます。
基本マスク1 の作成
まず、画像をグレースケールに変換します。 上部メニューから 画像 > モード > グレースケール
を選択することで、 カラー画像が、色情報のない濃淡のみのグレースケールの画像に変換されます。
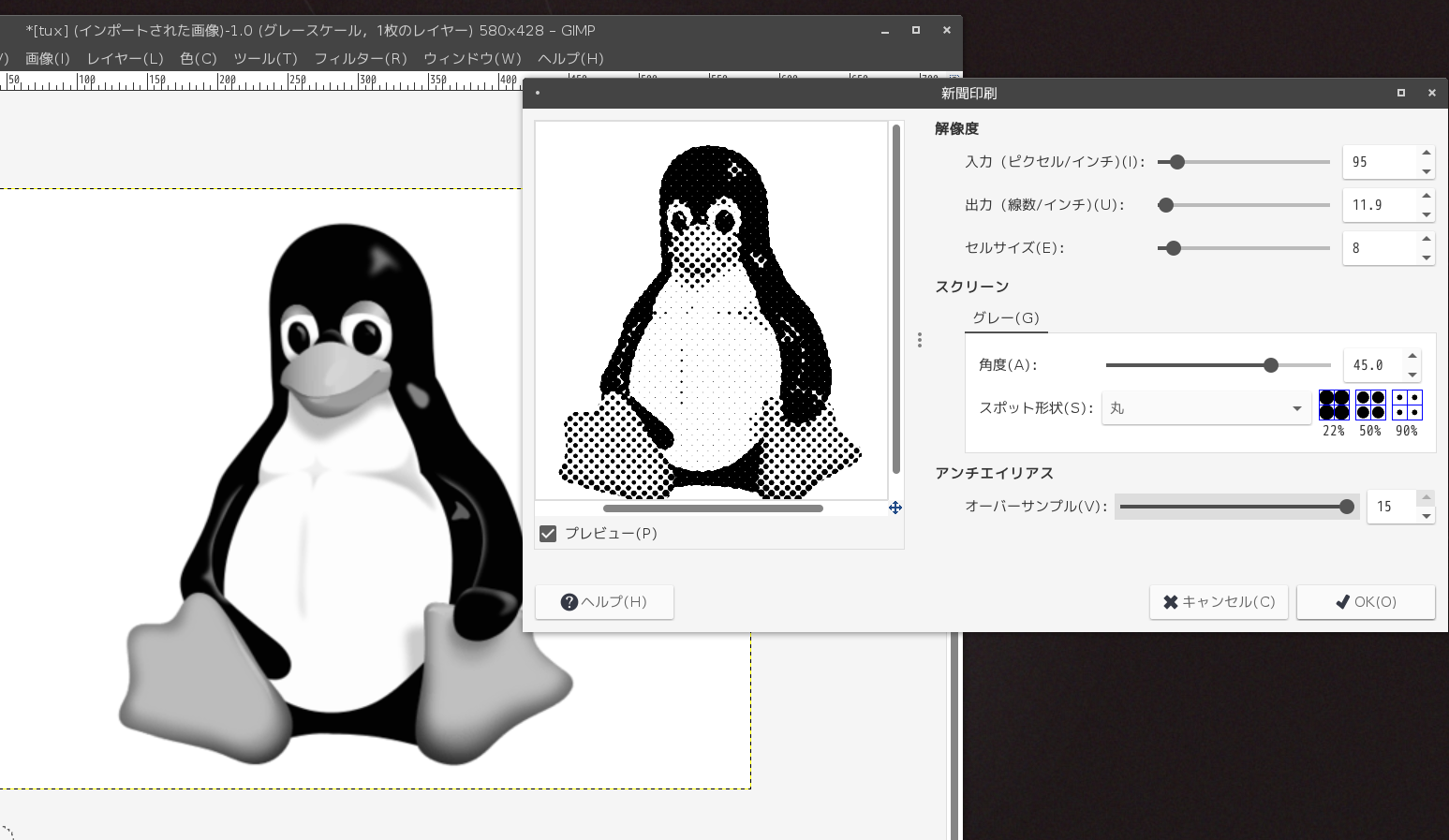
この状態で新聞印刷フィルタを用いると
こんな感じで画像が、濃淡に合わせたサイズの黒い点で表現されます。 ちなみに新聞印刷の設定ですが セルサイズを調整することでドットのサイズを調整することができます。 またスポット形状を変更すれば 丸ドットだけでなく ダイヤモンド型の ドットなども打てるので 適当に調節できます。
また、 "角度" を調節するとドットの位置関係が変更できます 例えば 0度にすれば上下左右がきちっと並びます
ドットのあらなどが目立つ場合はアンチエイリアスの設定をいじって プレビューがいい感じになるように調節します。
最後に画像のモードを再度
画像 > モード > RGB
に戻せば完成です。
基本マスク2 の作成
マスクをもう1パターン試してみます。 まずは画像をRGBモードのまま
色 > 脱色
を実行してRGBのままグレースケール状態にします。 基準要素はプレビューを見ながらコントラストがはっきり しているものを選べばいいと思います。
次に 色 > トーンカーブ を選択して
このように手動で 白部分と黒部分 がくっきり別れるように 調整します。 二値化を使ってもいいのかもしれませんが、プレビューが見やすいので こちらの方法をよく使ってます。
白黒画像ができたら、 黒い部分を色選択ツールで選択して、
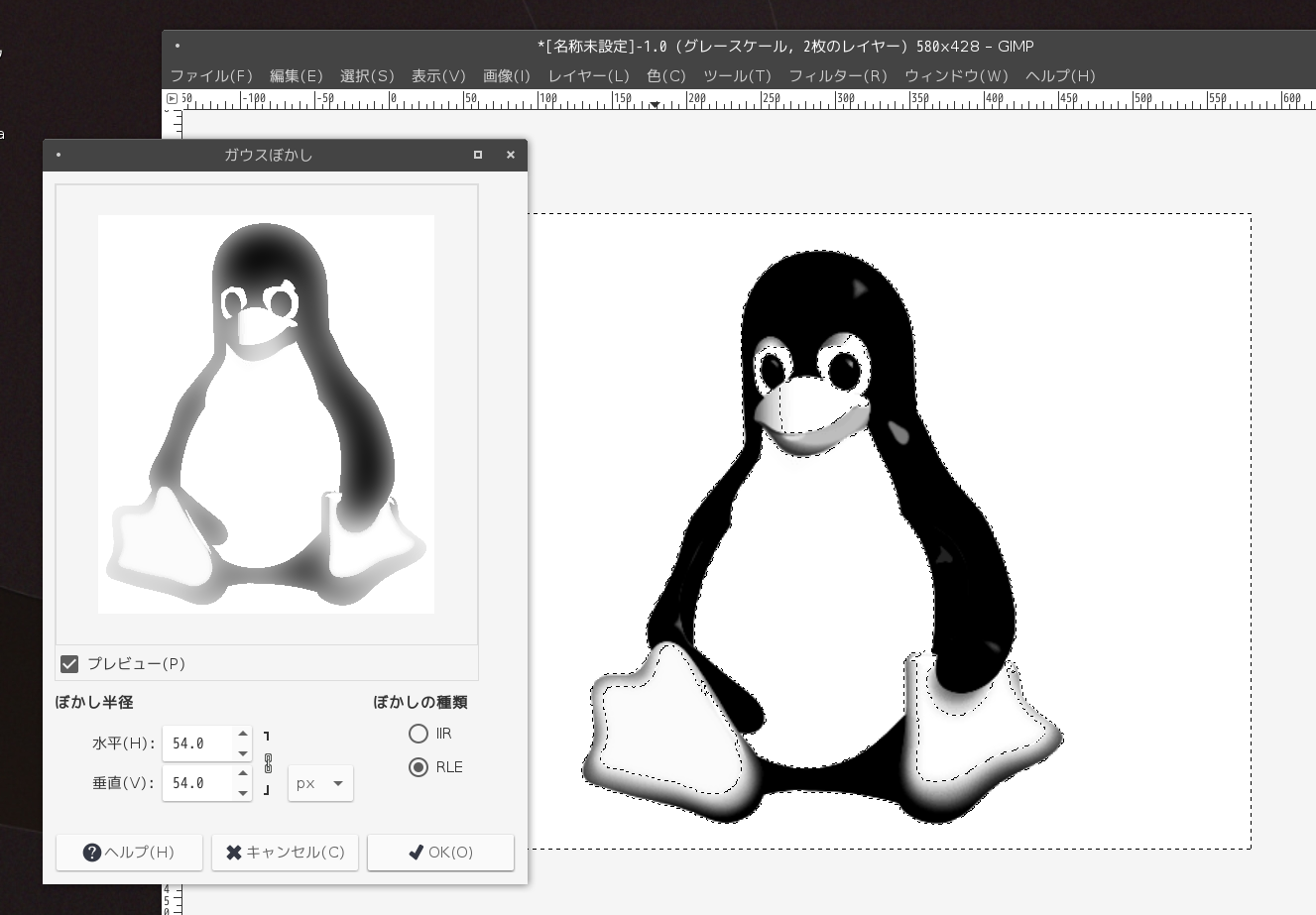
フィルタ > ぼかし > ガウシアンぼかし
を選択して実行します。
通常ガウシアンぼかしは画像をぼやっとぼかすときに 使いますが、領域が囲まれた状況で使うと 黒い部分の縁をにじませたような効果になります。
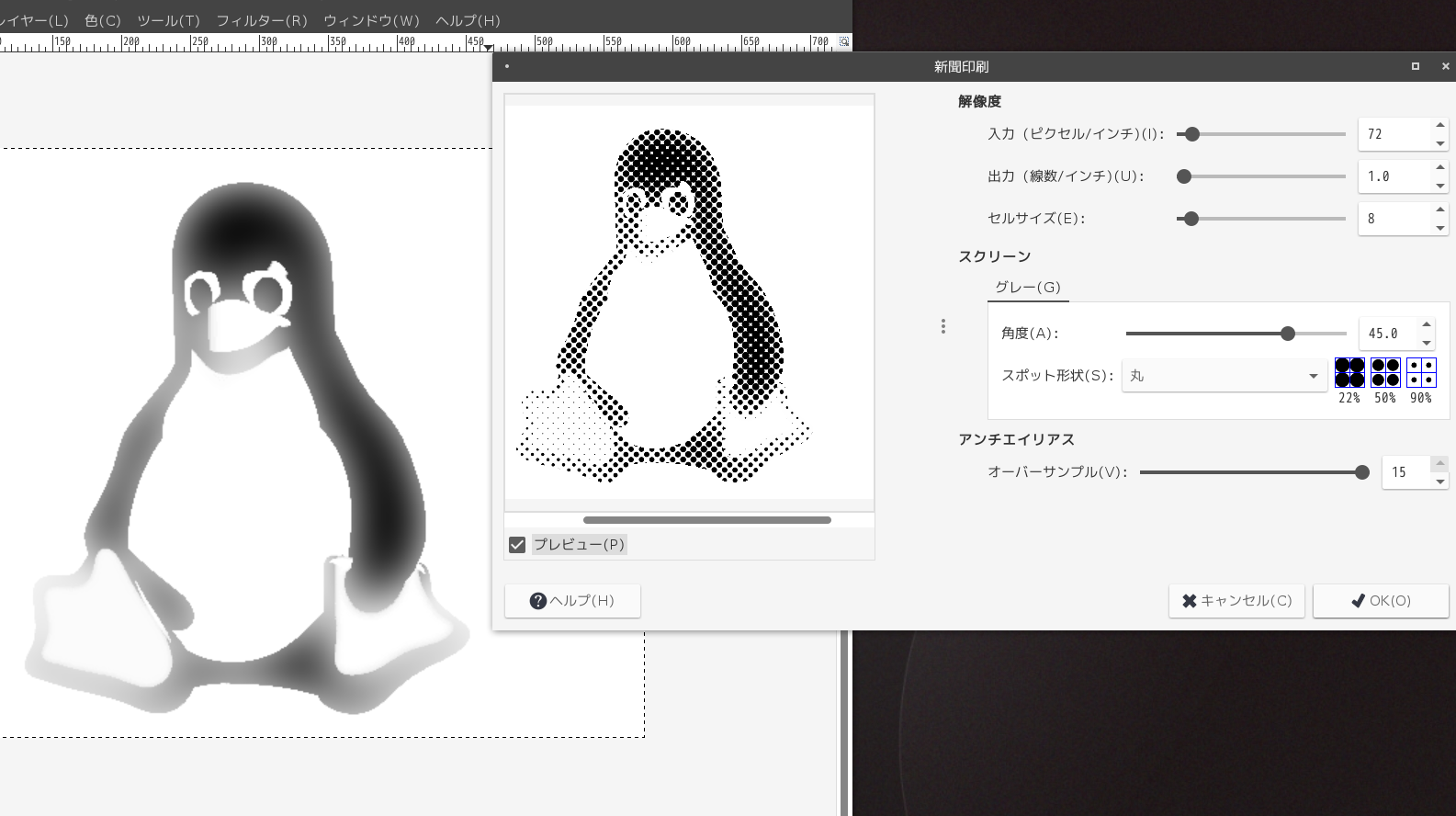
これで準備完了です。 マスク1と同じように グレースケール変換+新聞印刷フィルタ を かけると
線の"太さ"と"濃さ"ベースでドットに変換された感じになります。
マスクの使用例
マスク画像を使えばいろいろ工夫ができます。 例えば、
グラデーション画像をマスクで切り抜けば
オリジナル画像を切り抜けば
こんな感じでどこかで見たような効果が再現できます。 マスクさえうまく作ればいろいろ応用がきくかと思います。
モザイク式
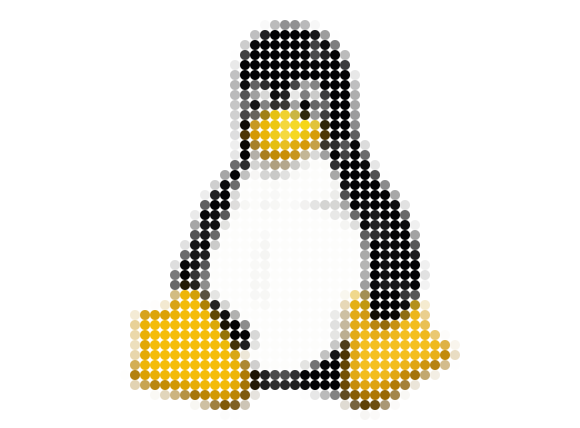
もう1つの方法はモザイクを利用する方法です。 出来上がりは
こんな感じになります。
この変換もPhotoshopなら簡単にできるみたいなのですが GIMPではテクニックを駆使して再現する必要があります。
画像のモザイク処理
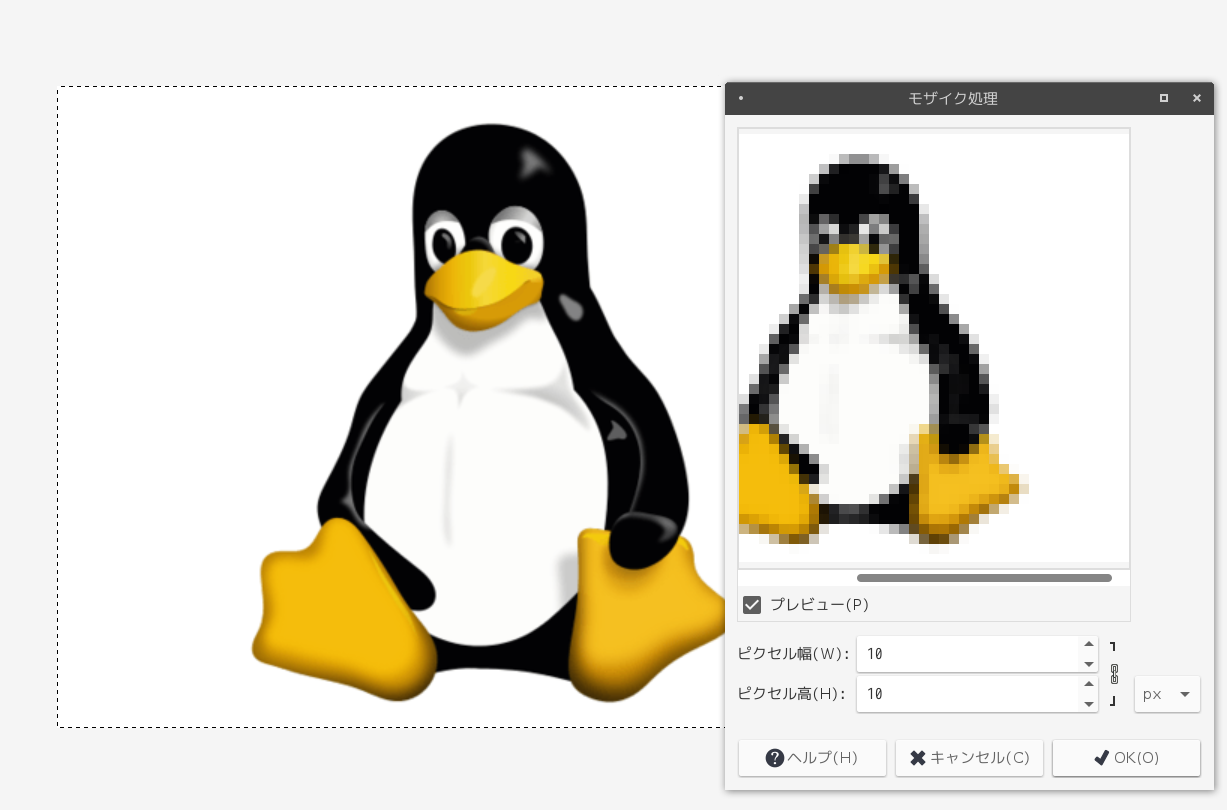
まずは画像に通常のモザイク処理を行います。 画像がRGBモードであるのを確認して
フィルタ > ぼかし > モザイク処理
を行い、適切な粗さになるようにモザイクのサイズを 調整します。このとき高さと幅は同じピクセル数に しておいたほうが賢明です。
今回は 10x10px でかけてみました。
"型"作成
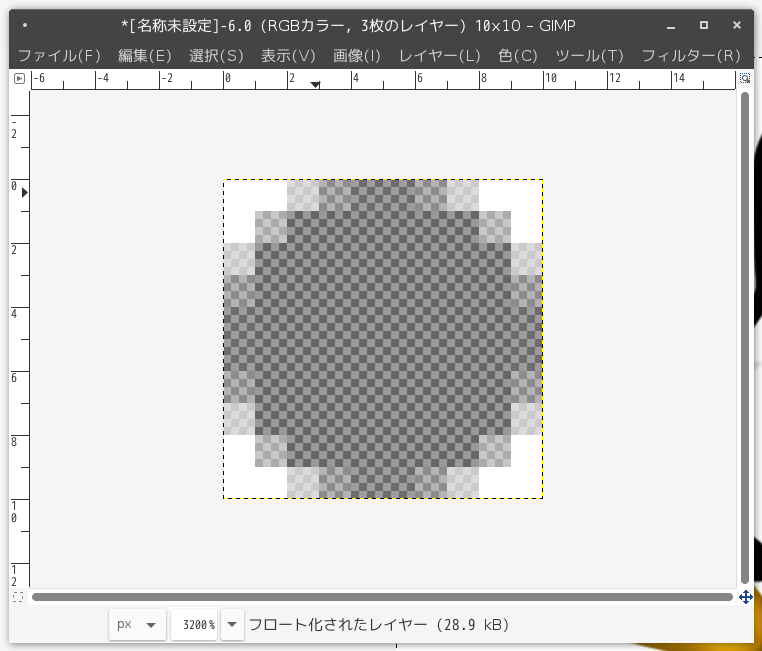
モザイク処理が終わったら 新しい画像 を作成します。 新しい画像のサイズは 先ほどのモザイク1つぶんのサイズに してます。 今回の場合なら 10x10px の画像を生成すればOKです。
画像が生成されたら、
こんな感じで、 背景色からほしい形がくり抜かれた画像を作ります
この画像の場合白で塗りつぶして真ん中を切り抜いています。 この切り抜き画像がドットの形になるので 例えばハート型にするなり星型にするなり、四角にするなり しても大丈夫です。 今回は小さな画像で 10x10の小さな切り抜きを行っていますが ある程度大きな画像やキャラクター系の画像なら 50x50 〜 150x150 px くらいのサイズのモザイクを使うことに なると思うので結構自由度はあると思います。
"型"ができたら、(hoge).pat という名前で GIMPの パターンデータ用ディレクトリに保存します。
Linux系なら ~/.gimp-*/patterns
Windowsなら C:\Users(ユーザ名).gimp-*\patterns
以下に保存します。
"型"をつかって塗りつぶし
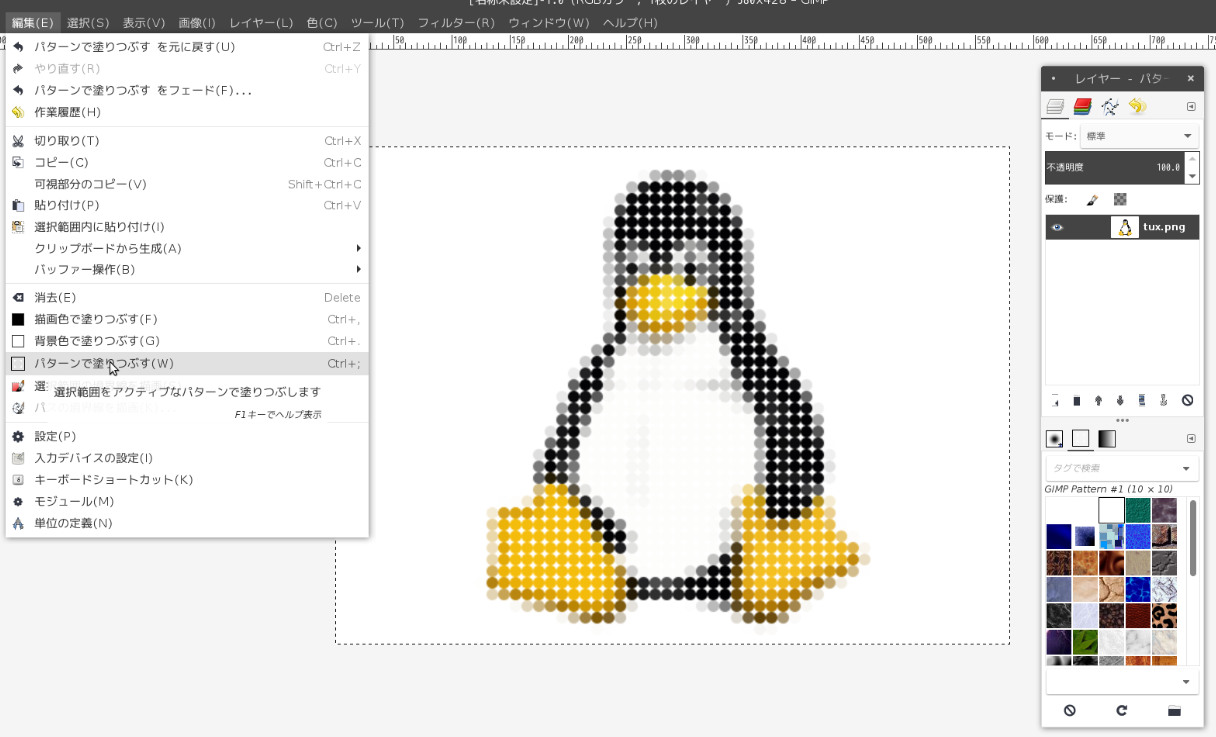
型が保存できたら作業中の画像に戻って 塗りつぶしパターンから先ほど作ったパターンデータを 選択します。 今回は白背景で作っていたので見えにくいですが…。
選択できたら 編集 > パターンで塗りつぶし
を実行します。
これで丸型モザイクドットに変換できました。
おわり
GIMPでも工夫次第でそれっぽいものをでっちあげられます。